在開始實作前,選擇適合的 IDE (Integrated Development Environment) 是至關重要的。以下列出三個常見的 IDE,並比較其優缺點:
| IDE | 優點 | 缺點 |
|---|---|---|
| Visual Studio (VS) | 微軟官方支援,功能完整,適合大型團隊。 | 占用資源多,MAC 支援性低。 |
| Visual Studio Code (VS Code) | 輕量級,擴展性強,支援多種擴展套件。 | 支援的深度較弱,常需安裝額外套件來增強功能。 |
| Rider | JetBrains 產品,UI/UX 佳,MAC 支援度高。 | 收費軟體,對硬體要求較高。 |
最終我們選擇了 Visual Studio Code,因為它輕便、快速且具有良好的擴展性,能滿足不同開發環境與需求。
以下列出幾個提升 .NET 開發效率的常用擴展套件:
.NET Install Tool
協助安裝 .NET SDK 和工具,適合快速配置 .NET 開發環境。
C#
微軟官方的 C# 語言支援套件,提供編譯、語法高亮及 IntelliSense。
C# Dev Kit
提升 C# 開發體驗,含進階除錯功能、項目管理與效能優化工具。
Docker
支援 Docker 容器化開發與除錯,直接在 VS Code 內操作容器。
gRPC Clicker
測試 gRPC 服務,允許發送 gRPC 請求並查看回應。
IntelliCode for C# Dev Kit
使用 AI 智慧補全功能,提升 C# 程式碼撰寫效率。
REST Client
支援 HTTP 請求,在編輯器內直接發送請求並查看回應。
Live Preview
提供即時網頁預覽,適合前後端整合開發。
vscode-proto3
支援 Protocol Buffers v3 語法高亮及相關功能,適合 gRPC 開發。
Database Client (JDBC 和 SQL Server Client)
從 VS Code 管理資料庫,支援多種資料庫連接。
Docker Desktop 是一款讓開發者能在本機開發、測試、部署容器化應用的工具。安裝步驟如下:
Docker Desktop 支援 Windows 和 macOS,並且提供直觀的 GUI 來管理容器與映像檔。
在開發 GraphQL API 時,使用測試工具來驗證請求與回應是必不可少的。以下是兩款常用的 GraphQL 測試工具:
Postman
一款多功能 API 測試工具,支援 REST 和 GraphQL。直觀的介面可以發送 GraphQL 查詢,並查看回應和錯誤資訊。
GraphQL Playground
專為 GraphQL 設計的交互式 IDE,允許快速撰寫、測試和除錯 GraphQL 查詢,並查看 Schema 和文件。
此外,我還在尋找好用的 GraphQL Client Extension for VS Code,如果有推薦,請分享!
安裝完 VS Code 後,建立一個新的開發資料夾:
mkdir todo-microservices
cd todo-microservices
接著用 VS Code 打開資料夾:
code .
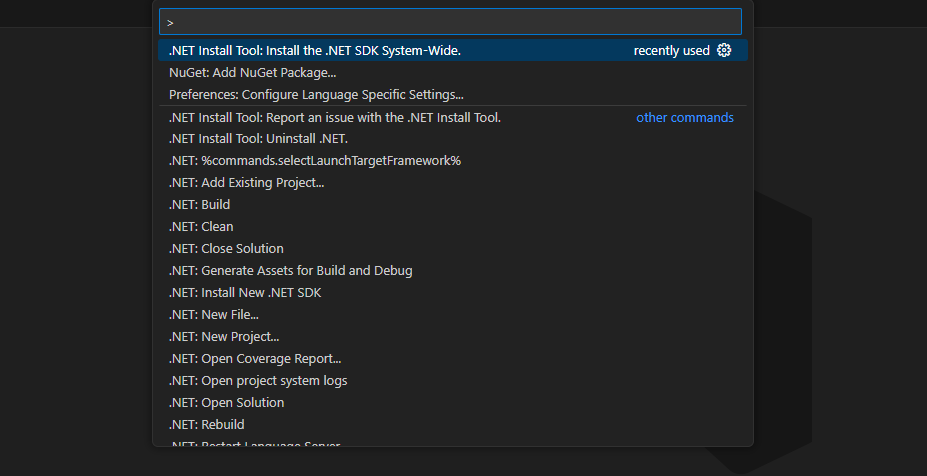
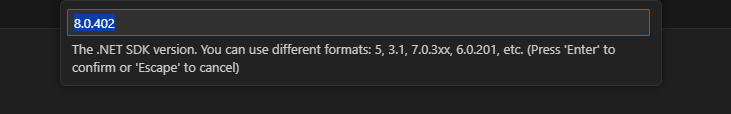
打開 VS Code,安裝好所有套件後,按下 Ctrl + Shift + P 開啟指令面板 (Command Palette),輸入 .NET Install Tool: Install the .NET SDK System-Wide,並選擇版本 8 進行安裝。


接下來,我們將進入下一章節,準備建置專案架構。
